The Tryton Unconference 2023 in Berlin has come to an end. We had a great time and shared lots of information, work and fun. We would also like to thank all the wonderful people in the conference, the organisers and sponsors and the Tryton Foundation for making this event happen after a break of several years.
First Day
In case you weren’t able to participate during the Unconference, or you want to look-up a talk, you can watch the videos from the first day. Many thanks to @tbruyere who made this possible, and has been doing so for many years. Also, the slides from the talks will soon be available at Tryton - Presentations & Papers.
We also have some photos taken during a few of the talks:
Following Days
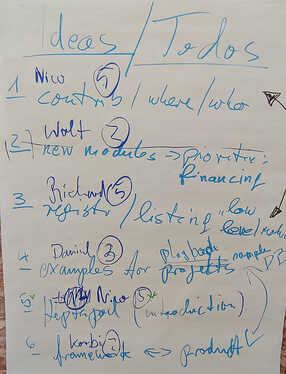
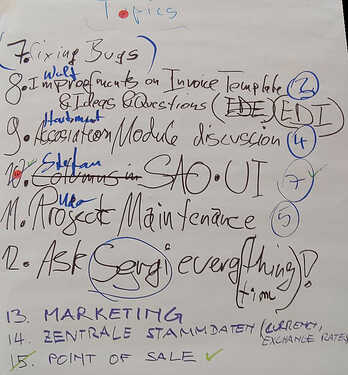
In the second and third day we did a hackathon to fix bugs and discuss features. In an open-space the participants discussed community and project related topics in parallel in smaller groups.The results were collected in pads are have been copied and spellchecked below in this newsletter.
Please note all the collected results are only individual opinions or the consensus of the discussion group which collected them. All collected topics and results are draft documents for working on later.
Slot: Marketing Tryton
Moderation: Stefan, Writing: Udo
Follow-up discussion: https://discuss.tryton.org/t/tryton-marketing-masterpost/
What is a Marketing?
- Tryton is a brand
Tryton is a company
What is part of the Tryton Brand?
- Offering a product
- Has a community
- Has a design for being recognized
Communication:
- Who is the target user/customer group for the Tryton brand?
- Re-User: Implementer/Integrator/Customizer
- End-user
- Product owner
- Decision maker
- Consultants
- Developer
Which media addresses which target user group?
- Tryton news
- Social media
- Homepage
- Public advertising
- Discuss forum
How to start with Tryton?
- Get Tryton Page: 2 clicks away hidden on start page
- Check if Tryton is good with ISO25010
Start with the Homepage
- Structuring, design and content
- Function description for each icon:
– E.g. Sales Button, click, video showing sale process.
– Screenshots of more complex customisations. - Videos, screenshots and keywords
- press-collection-zip with pictures and general information
Find a common denominator which attracts all stakeholders:
- At the first visit, everyone likes to quickly get an idea of the look & feel and functionality of Tryton.
- not addressing documentation, but giving a feeling about the following questions:
– Is Tryton a real application used in companies?
– Could Tryton be a solution for me and my company?
– How does it look and feel to use Tryton?
– Will Tryton fit my expectations?
Also a feature list with some screenshots showing features.
A CSV/XLS file including features as a list to make them comparable to other systems.
The feature list could answer the questions:
- How much does it fit my needs/requirements/expectations?
- What is already there and what is missing?
- How it compares to other software?
Then some screenshots each with a paragraph explaining a real specific customization to show Tryton’s customizability.
The screenshots and explanations should give a feeling that it is possible to customize Tryton, even if the basis is very simple.
Slot: Association Module
Merge Request: Draft: association module (!217) · Merge requests · Tryton / Tryton · GitLab
Member Workflow:
- Draft
- Rejected
- Running to → rename to „Member“? - ask @dave
- Quitted
- Expelled
other factors?
-
paid / didn’t pay
-
Donations (Report)
-
book on the matching account and create an appropriate report
-
Dominique’s Key Points:
– Have a members module providing membership-workflow and fees, everything else can be crowd-funded by requesters.
– Record voluntary work hours and report to some institution to get money
– Record members work hours which members are obligated to provide
Slot: Contrib Modules
Ongoing discussion: https://discuss.tryton.org/t/add-in-heptapod-a-location-to-push-the-nonofficial-module/
Aims:
- List item
- Make it attractive to Collaborate
- Avoid duplicate work
- Trustworthy source
- Make modules more accessible and visible
- Promoting Tryton as a whole
- Place / Space where a Community can grow
Contrib-Modules:
- Central point with services
- Issue tracking and Merge requests
- Some Translation will happen
- CI / testing → Labels on projects
- packaged (PyPI, release, whatever)
- not part of the Docker image
- provide an easy way to build a Docker image containing custom selected contrib-modules
- Repo/project template
- No Mono-Repo
- No requirement for having one module per repo
Ideas for Rules:
- to be implemented within reasonable time
- must support TLS version
- must have a test suite
- must have have our CI steps
- Handed on to the community
- sibling project of Tryton core
- Foundation pays the costs
Core Modules:
- Generic, on general use
- Minimum requirements
- GPL-compatible license
- Test Suite
- Integration with each other
- Pass Cedric’s review
Slot: User Interface (UI) Design
Follow-up discussion: https://discuss.tryton.org/t/user-interface-masterpost/
The main focus today is the usage of Tryton on small mobile devices like smartphones
TECHNOLOGY
As there are desktop client (GTK) and web client (Sao), the web client is the ideal technology for us, because it is responsive to different sizes of screens and is running in a standard browser usable on each device. Producing native apps is complex and expensive.
CUSTOM CODE - SPECIAL USE CASES
For some use cases, a developer needs custom layouts (e.g. calendar) or special extensions (point of sale, stock picking, scan supplier invoices) to integrate in the web client. This can already be done by
- injecting custom code in the Web-UI
- this code can extend the existing framework like a additional module (as we know with Tryton modules)
- using vue.js (JavaScript)
- using custom CSS (so one can adopt the layout event closer to the needs of the project)
SAO COLUMS RESIZING
Actually, resizing of columns is missing. As it is a pain for the user, we should add this function.
- it can be done by adding a corresponding extension (using JavaScript and CSS)
- Kalenis also does that, but they use “react”.
Follow up discussion: Resize List View Column with Handle
LIST VIEW
On small devices, only 1 column is possible to show. Perhaps with more information underneath the main content (e.g. the city underneath the name of the party in the party list). See Mobility for tablets and smartphones - #5 by s.vogel :
- we’ll integrate fields to define the “weight” of data field (in other words semantic info, e.g. like numbering-string)
- so we can define which is the most important column to show in the smartphone list. and what columns/data comes underneath.
- the CSS then can take in account this weight and can apply a good text format.
Follow up discussion: Mobile List View
FORM VIEW
Here the view is already responsive:
- we define to go on step by step optimize ugly situations as long as a generic solution can be found.
- some of us would like an easy way to modify a layout, perhaps on the layout directly by turning on a layout-edit-mode and then add and delete and reposition things. We understand that this is complex to achieve, because functionality could be broken. There are various ways of doing it already in a proper way (custom module or in the views-administration part of Tryton)
Follow up discussion: Optimize Form View
Slot: Project Community Organization
GOALS
- Have a place where the community can grow
- Give room to people so they can work
- Governments to contribute modules to core or outside the code
- Responsibility for decisions. What decisions?
- Not only focus on code quality. There are other things to take into account.
PROBLEMS / MISUNDERSTANDINGS / FIGHTS
- There were fights in the past.
- The foundation works for its own
- The community doesn’t see what the foundation does. The foundation doesn’t
- Where is the control of the foundation (> quality management?)
- Foundation was created to protect the community and the eco-system. The foundation was not created to run the community
- There are statutes and there it is written that the foundation is responsible for the well being of the community
- Idea was to give some kind a visible head of the community
- Short time ago, a lot of the directors didn’t do anything. There was nothing to tell. So it looks like, that the foundation is in-transparent.
- One has to write down what has to do.
- Wolf shall really start with introducing meetings.
- the newsletter team are interested in news about events and meetings and projects and so on.
- Wolf has a lot of interesting questions that others don’t ask. It’s important that somebody does it.
- Some find it attractive the community is not too organized.
- Unconference should have had a bit of organization. Perhaps one or two checklists was great.
- The project was originally set up by Cedric and then invited other people. Now, the foundation was introduced to take over.
- Is there an ethical card (>see discuss rules)
- Role of Cedric. Gatekeeper for technical part. Focus on technical quality. Help on technical documentation. Only express his own opinion. He is also accepting other ideas, although he doesn’t agree. He is not stubborn.
- Better looking for an understanding of why Cedric proposes his opinion. He pushes one to work harder and find better contributions.
- Contributors unfortunately not are all of the same quality. If the requirements are too high, it is difficult for new contributors participate.
- Also accept lower quality commits? At the moment, such repository does not exist yet.
- At the moment too many things have to be discussed and that lowers down working speed and sometimes it is annoying.
- Cedric is very fast in answering what makes impossible to participate. On the other hand works goes on fast.
- On discuss, the answer should take in account the kind of question and the knowledge of the one who asked the question.
- Give more room to the discussions. Not close the discussions too early.
- One is frustrated in committing which does not solve anything.
- It was good in having specialists for certain topics. Some kind like coaches or experts. It was good to have more opinions than a technical view.
- If one asks process-questions in discussions, you might get a technical answer. In discuss, one doesn’t know what the question is for (process, new feature, evolution, bug). The problem is, there the questions can’t be assigned to existing projects.
FOUNDATION
- for 5 years a director is elected and then looks for a following person
- supporters can kick out a director
- one can become a supporter just by writing an email to the foundation
- there are no regularities
- the foundation is not the leader
- the foundation is only helping
GROUPING / RESPONSIBILITIES
We have discussed the creation of several community groups to work as a team on the different tasks of the foundations. Here are some ideas and people that are already volunteering.
- Meetings, Events (Wolf)
- Welcome newcomer
- Technical News
- Unconference organization (Check Lists)
- Newsletter (Udo, Sergi, Dave)
- Commits organization ()
- Thanking for the contribution
- Checking the contribution and question for approving.
- Helping in improving
- free workload of core team
- Commits authorization / Gatekeeper (Cedric)
- User Interface ()
Feel free to raise your hand if you are interested on joining some groups.
WEBSITE
- Even better addressing decision makers.
INCLUSION / DIVERSITY
- There is room for others as can be seen when looking at the people working actively.
- Shall get more diverse.
- Shall better search the points to get together instead of looking for the negative points.
- less fighting
CODE QUALITY
- Is important. It is correct to focus on it.
- Modularity is important and it is also correct to focus on it
CONCLUSION
- Cedric will step a bit, except other answer is wrong or important things are missing.
Slot: Project Maintenance
The how? what? who? when? and where? about maintaining Tryton.
Problem: The codebase of the Tryton project is getting larger and larger over the years. Also the user base and with it the questions, discussion and demand for help grows. With the maintenance of Tryton we reach limits. The idea is to include more people in maintenance tasks.
Brainstorming ideas how to organize maintenance:
- In code review use suggestions when you have an idea for a better solution instead of comment.
- Triage, qualify and preview MR and issues.
- Collect isolated maintenance tasks, responsibilities and jobs which can be done by others.
- Describe and document maintenance tasks and jobs.
- Propose, debate and collect rules
- Vote for rule sets and changes
- lower the entry for a person to get a responsibility in the project maintenance
- Documentation about tasks, jobs and responsible persons is important for everyone interested in Tryton
- Use the wiki functionality of Discourse, try to allow ordinary members to make their post a wiki.
- Tryton application documentation: Use for each module/version a discuss page to collect user feedback.
Follow-up discussion: Link modules documentation to discource and vice versa - #2 by 2cadz