On TUB23 we discussed how to achieve a better list view on mobile phones. As SAO is responsive and reacts correct on small displays, only the content shall be optimized.
IDEA OF A SOLUTION (AS OF TUB23)
- We’ll integrate fields to define the “weight” of trytonfield
- This semantic info could be a numbering-string
- A number “1” to “9” would be the highest priority and would be displayed as “most important” with the most visible font style (using CSS)
- A number “10 to 19” would have second priority and could be displayed as “less important” in the list, eb with a less visible font style (using CSS).
- A number of “20 and more” would not be visible on the smartphone list view but CSS could reference to it in other manner (eg on tablet or desktop)
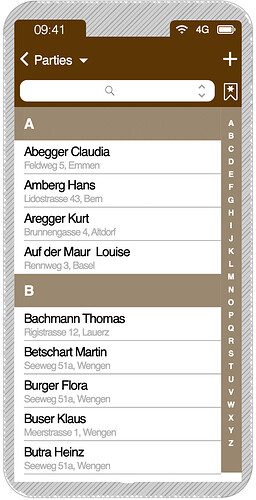
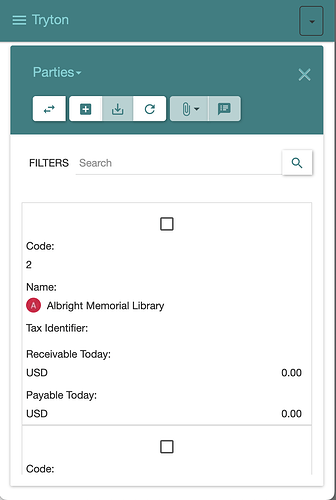
Here a mockup on the one hand and an actual view of Tryton SAO V6.8.